How I write this blog on my iPhone, from a train
I’ve been unemployed since May 2021, and occupied my time by mostly working on macOS apps for my small app studio: The low-tech guys.
That may sound ideal for some, but it’s actually a very frustrating type of work most of the time. And to vent that frustration, somehow, I started writing.
I’m not really sure how it happened. One day, I just found myself morphing my hastily written findings into a short story, until it started looking like something I would want to read.
# Copper and Hugo
I first started writing on this blog I called Copper, which existed there as a placeholder since when I created my personal website using Hugo.
At the time, I wanted to share my PCB reverse engineering efforts, hence the name Copper. Nothing came out of that though.
I liked how fast Hugo is at hot reloading, and how the basics for writing a blog are builtin: a fast and complete Markdown renderer, RSS, a sitemap, categories, series, tags etc.
But it took me a while to bend it to my idea of a blog.
I started with the Blogophonic theme (which I most likely didn't need) that uses the Tachyons CSS framework (yet another thing to learn), and had to work my way through shortcodes, templates, archetypes, obscure CSS classes, page layouts, YAML frontmatter.. it felt like a burden.
When all you need is to get that yarn ball of sentences out of your head, onto a page where eyes can make some sense out of it, meddling with the innards of a site generator is the last thing you want to start with.
After seeing how well received that first article was, I wrote a few more, mostly to share what I had learned in those last few months of research. But it was getting tiring to do all the git and hugo dance just to write some words.
# NotePlan
I found this super useful note taking app called NotePlan when I first subscribed to Setapp, and been using it ever since because of its good looking markdown themes, per-day notes and calendar integration.
I was already using NotePlan for tasks and ideas, so I also started writing those articles in NotePlan first before moving them to Hugo for refinement. That’s because I could more easily see how the markdown will look like when it’s rendered.
Also because I love writing in the NotePlan iPad app with the Apple Pencil, but not exactly in the way most would imagine.
I had some shorter pages written in NotePlan on various findings that I didn’t move in Hugo because I felt that the blog should be destined for long form articles based on deeper research.
I knew NotePlan has a Publish with iCloud button and used that for sharing rendered Markdown pages a few times. I thought, why not use that for a notes page where I can share every little tidbit instantly?
I created notes.alinpanaitiu.com, which at first was just an HTML file where I manually added links to my notes published from NotePlan.
While testing, I quickly realized something I was sure would not scale: on every browser visit, the published page was using CloudKit.js to fetch the markdown text of my note from a database and render it to HTML.
I know that this is what allowed me to see my NotePlan changes rendered on the web without delays. But it felt slow, wasteful, and I would probably run into some CloudKit rate limits sooner or later.
# Caddy
I have a Caddy server running on Hetzner, where I manage all my domains, reverse proxies and static file servers from a single Caddyfile.
Somehow I stumbled upon the fact that it also renders markdown and Go templates out of the box. That was a nice coincidence!
Since NotePlan stores the notes as plain .md files in a single local folder, I autorsync-ed that folder to my server and quickly configured Caddy to render the files on the notes.alinpanaitiu.com domain.
notes.alinpanaitiu.com {
root * /static/notes/
file_server
templates {
mime text/html text/plain text/xml
}
encode zstd gzip
try_files {path} /index.html?path={path}
}
Unexpectedly, even though it's a rare event in the web dev world, the thing just worked!
The pages looked crude without styling, but I was now able to write beautiful markdown in NotePlan and have it instantly available as a fast and ugly public web page.
I ported the style from my blog as a single CSS file with no framework (turns out you don’t really need that nowadays, huh), wrote an index.html, a sitemap.xml and an rss.xml using simple Go templating ❴❴ stuff ❵❵ for the dynamic bits, called it Zinc (because Copper was already taken), and published it to the world!
The first thing there were my notes on how App Store reviewers rejected my first iOS app multiple times: App Store doesn’t accept “too simple” apps. The piece became viral quickly, helped get the app accepted, and also got my name mentioned in a Wired article. To keep the surprises coming, an old friend noticed my name in that article and decided to contact me, creating a nice opportunity to reunite.
# I like trains 🚂
I don't own a car and never plan to. My wife and I, we're the weird ones amongst our friends and relatives because of that. We never went to driving school, we like walking a lot, and we get sick after 5 minutes in a car. Nowadays we get sick even faster because of the obnoxious, vomit inducing, smelly "air fresheners" that are EVERYWHERE. How do those people breathe all day??
Out of necessity, we've grown accustomed to take the train wherever possible, and even started to like the conditions:
- large leg space
- a table between the seats for the laptop
- sockets for charging electronics
- no tight turns, mostly going slowly in a straight line
- long, boring rides because Romania's rail infrastructure has been neglected for the last 40 years, and trains have to limit their speed to 30km/h on most segments
- not exactly a fan of this.
You can even sleep in those things if you don't mind the claustrophobic beds.
And because we travel a lot and I don’t want to haul my 2kg of Apple Silicon in laptop form every time, I wanted to make sure I can write and publish these notes from my overpowered iPhone.
NotePlan is already on my iPhone, iPad and MacBook and it syncs flawlessly everywhere, so writing the articles is a solved problem.
For publishing, I went with a semi-automated solution based on Syncthing, my favorite peer-to-peer file sync software, since I already had it running on the Hetzner server where Caddy is running.
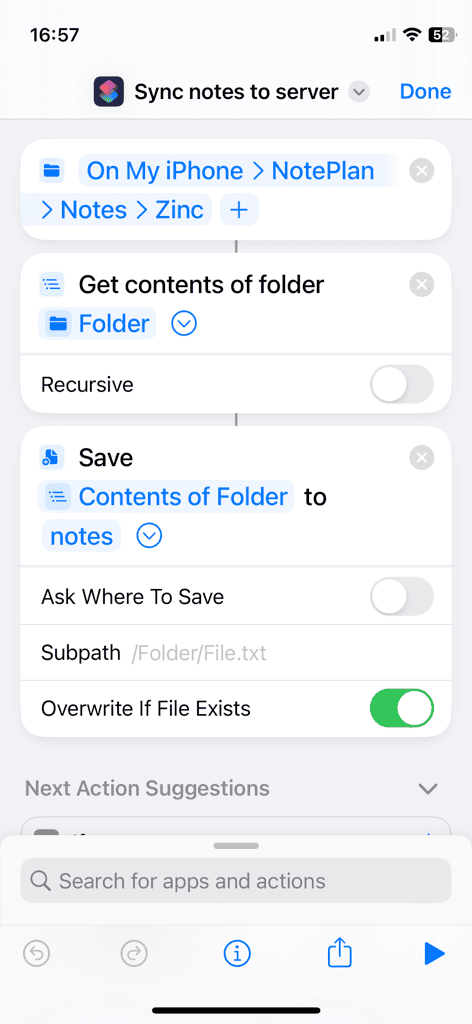
I installed Möbius Sync, a Syncthing client for iOS, and tried pointing it to the notes folder. But because each iOS app runs in its own sandbox, Möbius couldn't see NotePlan's files.
I had to create a separate notes folder that Möbius could see, then made a Shortcut to copy files from NotePlan's folder to Möbius's folder in a single tap. That turned out to be an even better solution because I could now edit notes without confusing readers with pages that end abruptly in the mi... ddle of the sentence.
# Details
I kinda like this solution for now. It gives me the feeling that I own it and that I know how all the moving parts interact.
I can also write when I’m offline and get things synced later, even when I get just the thinnest trickle of internet bandwidth.
Now I wonder if a ready to use service like this already exists and I didn’t know what to look for.
My key points seem to be:
- A native app that works offline, syncs on all devices, and looks clean
- A way to bring my own custom domain
- Markdown with syntax highlighting
- Custom CSS support
- RSS
- Sitemap file
- Opengraph, Twitter etc. meta tags generator
- Lean HTML, no unnecessary JS
- Templating (although it can be omitted if sensible defaults are in place)
- Media files that I can just drag and drop in the editor
That last point still needs a bit of manual work right now. NotePlan supports dragging images and have them rendered inline without issues. It even places the image files in a [note title]_attachments folder right beside the [note title].md file which allows relative links to work even after moving the folder around.
Optimizing images is important to me and I’m glad I found out about imgproxy. I have it running on my server and I replace every <img src=""> with a <picture> equivalent that resize images on the fly and converts them to either AVIF or WEBP based on what the client supports.
Moving pictures are a pain though.
I never use GIFs because of their size inefficiency and bad quality. So I convert everything to highly efficient videos, then upload them to a separate static file server (because Mobius Sync has a 20MB limit on the free plan).
But I have to use ffmpeg on my laptop for that, and the videos don’t get rendered in NotePlan (although that’s not that big of a deal). I should probably automate that on my server somehow.
I like autoplay muted loop videos, but I wish they were loaded lazily when the scroll position reached the part of the page where the video is. I’ll probably have to add some JS for that in the future, or move to play on click mode.
It feels odd that we have to go through all of this just to get some colorful text, some images and videos on a public web page owned by the author.
What I have now is a bit fragile, but it’s still a joy to use. It’s simply convenient and always available on all my devices.
I don’t have to use a laggy web editor that generates a bloated web page, or a command line that’s severely limited and hard to type in a mobile environment.
I hop on a noisy train in the dark, watch the sun rise from behind mountains still covered by Romania’s old trees, and start laying my thoughts on this virtual paper that’s always here in my pocket.
Someone, somewhere, will read them.